Miniaturbild beim Posten eines Links für Facebook anpassen
Eine kurzes Workaround für das Facebook-Miniaturbild:
Postet man bei Facebook einen Link seiner eigenen Seite, sucht sich facebook willkürlich ein passendes Bild, welches es findet und macht daraus ein Miniaturbild. Im Fall der metahelden.com-Seite die Background-Tagcloud, welche in der Größe von 200px * 200px nicht zu erkennen ist.
Um dies zu ändern gibt es eine ziemlich schnelle und einfache Lösung.
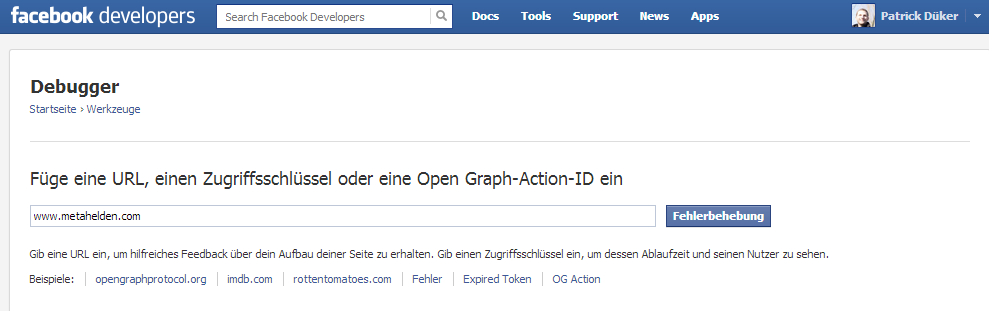
Versuchen wir vorerst zu verstehen, was Facebook mit unserer Webseite macht, wenn es sie aufruft. Dazu bedienen wir uns dem Facebook Debugger Tool, dies zeigt nach Eingabe der URL an, wie unsere Seite interpretiert wird.
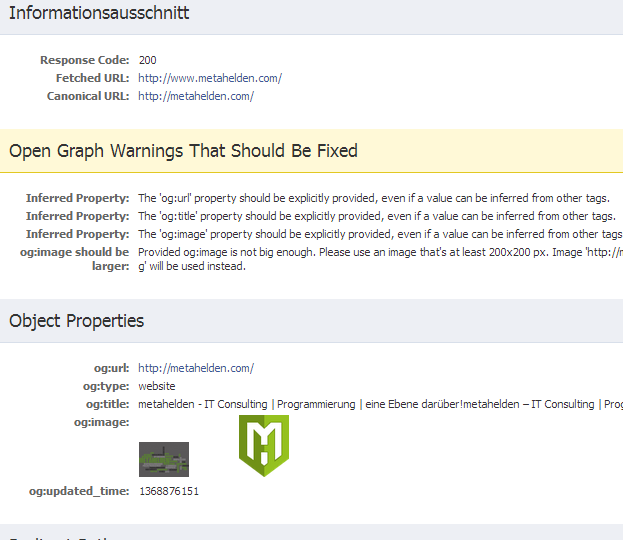
Nachdem wir auf den „Fehlerbehebung“ Button gedrückt haben spuckt uns facebook folgende Infos aus:
Neben dem HTTP Response Code, der URL und weiteren für uns unwichtigen Infos, finden wir die og-Warnings.
Open Graph ist eine Schnittstelle für Facebook Entwickler und ermöglicht es uns in diesem Fall über einen <meta property>-Tag Facebook mitzuteilen, welches Bild(Formate: jpg,png,etc..) er als Miniaturbild anwenden soll:
<meta property=“og:image“ content=“http://eureDomain.com/Miniaturbild.png“ />
Es sollte mindestens die Abmessungen von 200×200 pixel haben, da facebook sonst wieder das vorherige Bild anzeigt. Den oben genannten meta-property Tag binden wir in den Headbereich <head></head> unserer Webseite ein. Wird ein Content Management System wie WordPress, Drupal, etc. verwendet muss dies in die Header-Template Dateien eingefügt werden oder man bedient sich einiger Plugins/Module, welche in Mengen verfügbar sind.
Nachdem dieser Tag hinzugefügt wurde sollte man den Facebook-Debugger noch einmal durchführen um den Facebook-Cache zu leeren, das hat zumindest bei mir funktioniert, da ich nachdem ich die Änderungen durchgeführt hatte, noch kein positives Ergebnis gesehen habe !